Unexpected Design Challenges While Updating Riposte and Whisper for iOS 7
New versions of Riposte and Whisper are coming out today, coinciding with the launch of iOS 7, Apple’s beleaguered new operating system. Jamin and I are really excited about both our app updates. They were harder to accomplish than they might appear. Here are some of the hard problems we had to solve while redesigning them for iOS 7.
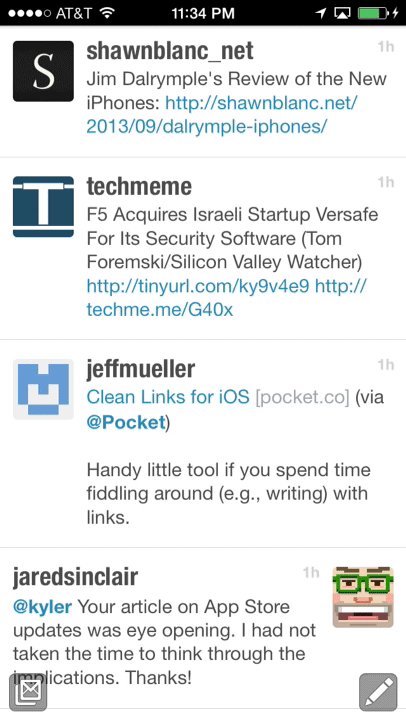
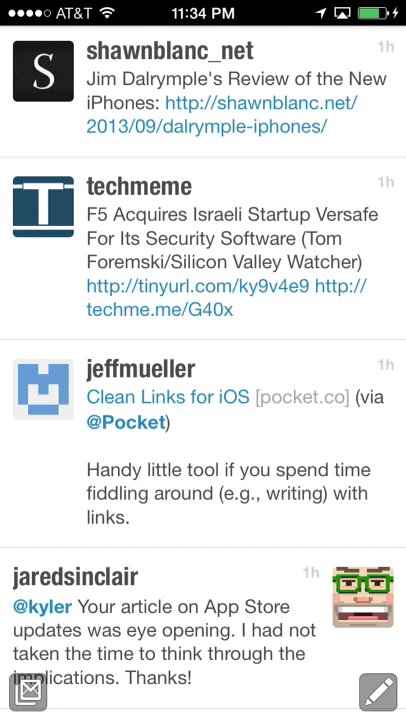
Riposte’s Freshened-up Timeline
Riposte is largely the same, visually. We were fortunate that our minimal approach to user interface chrome worked to our benefit during this update. The familiar flat white posts, with simple hovering buttons are still there. Swipe-to-go-back is still there. The text is laid out more accurately now, and with a little more breathing room padding each post. This makes it easier to scan a busy timeline without needing heavy borders or gradients.
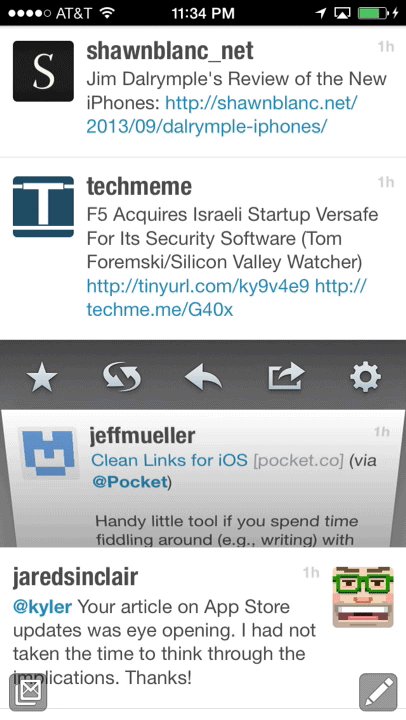
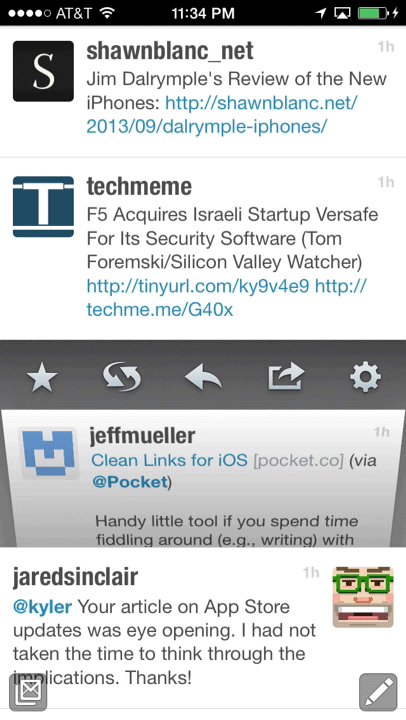
The coolest visual change to Riposte is the redesigned flip animation when you tap a post:
It’s more at home on iOS 7 with its added depth and subtle bounciness. More importantly, it solves one of our oldest problems. App.net has long posts, made even longer by our decision to present image attachments in large thumbnails that span the screen. The old animation style flipped the entire cell over, which looked pretty silly when flipping a long post. This new animation partially tilts the cell in from the bottom, so that the buttons are always accessible from the top of the post, no matter how long it is. It uses the new UIMotionEffects APIs, too. You can see them by tilting your device around in your hand after opening a post.
Better Typography
Our users love upgrading to Riposte Pro so they can customize their fonts. Every bit of text looks better on iOS 7, especially in the minor elements like buttons and settings labels. Riposte Pro users can now choose separate fonts for author names and body text for their timelines, with two additional typefaces for the former: Helvetica Neue Condensed Bold, and Avenir Next Condensed Bold. These look really good when set at one the two new enormous font sizes: “Biblical” and “Bruckheimer.”
Speaking of Helvetica Neue Condensed Bold: it’s now doing double-duty as the default Riposte font for navigation bar titles and back buttons. Apple’s redesign of the back button to use wide, borderless text instead of the familiar pointed roundrect leads to frequent overlapping between the back button text and the navigation bar title when using standard UI fonts. It’s sometimes impossible to distinguish the two from each other, especially for color-impaired users.

Our new navigation bar typography.
The solution I used in Riposte was switch to a condensed version of Helvetica Neue, which helps maintain a breezy margin between the titles and back buttons of navigation bars. Its sturdy precision introduces a different emotion, but in a way that makes Riposte Version 1.5 feel new, like a new Swiss Army Knife still in the box.
Syntax Highlighting
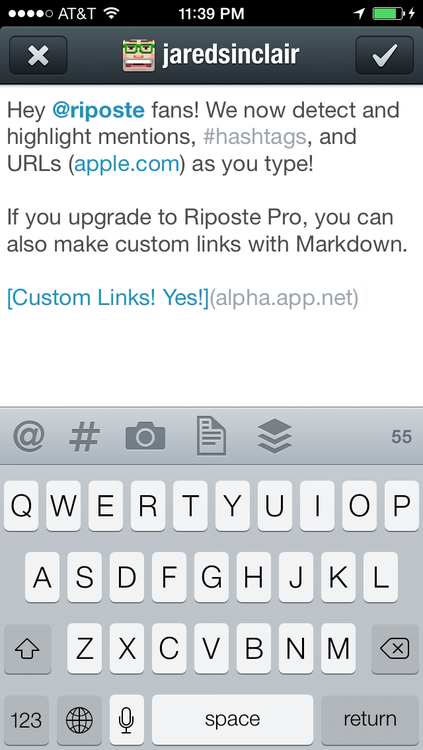
Riposte now highlights mentions, hashtags, and URLs as you type. If you upgrade to Riposte Pro, you can also use Markdown syntax to write custom links.
The syntax highlighting was made easier by one of my favorite new iOS 7 APIs, the NSTextStorageDelegate protocol. Every UITextView has a new textStorage property. Set your custom class as its delegate, and you can override the following method to make edits to text and color attributes after the user types them, but before they’re committed to the display:
- (void)textStorage:(NSTextStorage *)textStorage willProcessEditing:(NSTextStorageEditActions)editedMask range:(NSRange)editedRange changeInLength:(NSInteger)delta NS_AVAILABLE_IOS(7_0);It’s the perfect spot to replace dumb quotes with smart quotes, too.
Background Updating
People hate having gaps peppered throughout their timelines in Riposte. Jamin wired up Riposte and Whisper to take full advantage of the new background updating APIs available with iOS 7. They’ll update themselves after any push notification, and at any other time the OS thinks will help. The end result is that you can say goodbye to timeline gaps and stale conversations. New posts and messages will be there waiting for you.
Status Bar Challenges
Apple threw us all a curve ball when they redesigned the system status bar for iOS 7. I wrote about the technical implications yesterday, but there are huge design implications, too.
For years, the status bar had been made a subtle extension of the hardware, quietly separated from an app’s interface. Now it overlaps all apps by default, without any background color. Apple has capriciously left the repercussions of this decision up to each app designer to sort out on her own. We’re probably going to see as many bad solutions as good ones as app updates roll out on the App Store over the coming weeks.
The new paradigm in Apple’s own apps is to make the navigation bar background blend seamlessly into the status bar background. Neither Riposte or Whisper use navigation bars consistently, so this wasn’t an option for us. Some screens (Settings modals, New Posts, et cetera) have navigation bars, but the majority of the time our apps are full screen and nearly chrome-less. Furthermore, both apps have transient notifications and toolbars that show and hide from the top of the screen. It would have been a technical nightmare to keep these interactions consistent across all our app’s screens, making sure that all scrollable content isn’t obscured and that allowances are made for those times that navigation bars and status bars change their visibility states.
In our opinion, the iOS 6 plain black status bar is still the best solution for our users. We had to fake it with some clever changes, but it will look and behave the same in Riposte and Whisper for iOS 7 as it did on iOS 6.
Whisper Pressed Between Microscope Slides
Whisper’s visual style has been dramatically scaled-down for iOS 7. It isn’t completely flat, though. It’s more like the old Whisper has been sandwiched between microscope slides. Look closely at the new message bubbles and you’ll see that they’re subtly demarcated with top highlights and inner bottom shadows, giving the subtlest hint of depth. Borders and gradients have been drastically reduced, too, yet not eliminated.
The rationale for the Whisper redesign is, in a word, the keyboard. The system keyboard occupies half of your screen when you’re chatting with friends. Just as the iOS 6 version of Whisper borrowed color and visual cues from its keyboard, so does the iOS 7 version. Lines are thinner and shapes are less bulky, in keeping with the rice-paper-thin keyboard buttons.
We also added some fun new stickers, too, to thank our hard-working beta testers. Every tester was asked to pick a new sticker design that they wanted to have for themselves, no matter how bizarre. See if you can guess which stickers belong to whom:
Everything is Fine, Everything is Ruined
For every new API released with iOS 7, there were a dozen existing APIs that were either deprecated or downright broken. I would estimate that 90 percent of the work that went into these two updates was just getting all the broken features up and running again. A complete list of such things would be too tedious, but here’s a taste:
- Text views are now prone to leaving fragments of text after large cut & paste edits are made, under certain circumstances. This meant rewriting significant portions of the logic that lets you pull down to see the replied-to-post when writing a reply in Riposte.
- The lines between the main menu cells had to be drawn by hand, instead of using the default separator lines (including the logic to hide the lines from adjacent cells when selecting a row, ugh) because of a bug in UITableView.
- Keyboard animation changes required a major rewrite of the way Riposte and Whisper adjust toolbars and buttons while you’re writing private messages. What was already some of the most complex code in both apps is now even more complex.
- The status bar. Enough said.
You can download the latest versions of Riposte and Whisper from the App Store today, as soon as Apple flips the switch and makes them available.
Wrestling with Status Bars and Navigation Bars on iOS 7
While updating Riposte and Whisper for iOS 7, one of the recurring problems I had was getting our view hierarchy to layout correctly. The most troublesome APIs are those for the system status bar and UINavigationController. The API documentation is woefully inadequate as of this writing. The following is, to the best of my knowledge, essential information for any developer struggling with status bars and view controller containment on iOS 7:
There is no way to preserve the iOS 6 style status bar layout. The status bar will always overlap your application on iOS 7.
Do not confuse status bar appearance with status bar layout. The appearance (light or default) does not affect how the status bar is laid out (frame/height/overlap). It is important to note as well that the system status bar no longer has any background color. When the API refers to
UIStatusBarStyleLightContent, they mean white text on a clear background.UIStatusBarStyleDefaultis black text on a clear background.Status bar appearance is controlled along one of two mutually-exclusive basis paths: you can either set them programmatically in the traditional manner, or UIKit will update the appearance for you based on some new properties of UIViewController. The latter option is on by default. Check your app’s plist value for “ViewController-Based Status Bar Appearance” to see which one you’re using. If you set this value to YES, every top-level view controller in your app (other than a standard UIKit container view controller) needs to override
preferredStatusBarStyle, returning either the default or the light style. If you edit the plist value to NO, then you can manage the status bar appearance using the familiar UIApplication methods.UINavigationController will alter the height of its UINavigationBar to either 44 points or 64 points, depending on a rather strange and undocumented set of constraints. If the UINavigationController detects that the top of its view’s frame is visually contiguous with its UIWindow’s top, then it draws its navigation bar with a height of 64 points. If its view’s top is not contiguous with the UIWindow’s top (even if off by only one point), then it draws its navigation bar in the “traditional” way with a height of 44 points. This logic is performed by UINavigationController even if it is several children down inside the view controller hierarchy of your application. There is no way to prevent this behavior.
If you supply a custom navigation bar background image that is only 44 points (88 pixels) tall, and the UINavigationController’s view’s bounds matches the UIWindow’s bounds (as discussed in #4), the UINavigationController will draw your image in the frame
(0,20,320,44), leaving 20 points of opaque black space above your custom image. This may confuse you into thinking you are a clever developer who bypassed rule #1, but you are mistaken. The navigation bar is still 64 points tall. Embedding a UINavigationController in a slide-to-reveal style view hierarchy makes this abundantly clear.Beware of the confusingly-named
edgesForExtendedLayoutproperty of UIViewController. AdjustingedgesForExtendedLayoutdoes nothing in most cases. The only way UIKit uses this property is if you add a view controller to a UINavigationController, then the UINavigationController usesedgesForExtendedLayoutto determine whether or not its child view controller should be visible underneath the navigation bar / status bar area. SettingedgesForExtendedLayouton the UINavigationController itself does nothing to alter whether or not the UINavigationController has a 44 or 64 point high navigation bar area. See #4 for that logic. Similar layout logic applies to the bottom of your view when using a toolbar or UITabBarController.If all you are trying to do is prevent your custom child view controller from underlapping the navigation bar when inside a UINavigationController, then set
edgesForExtendedLayouttoUIRectEdgeNone(or at least a mask that excludesUIRectEdgeTop). Set this value as early as possible in the life cycle of your view controller.UINavigationController and UITabBarController will also try to pad the contentInsets of table views and collection views in its subview hierarchy. It does this in a manner similar to the status bar logic from #4. There is a programmatic way of preventing this, by setting
automaticallyAdjustsScrollViewInsetstoNOfor your table views and collection views (it defaults toYES). This posed some serious problems for Whisper and Riposte, since we usecontentInsetadjustments to control the layout of table views in response to toolbar and keyboard movements.To reiterate: there is no way to return to iOS 6 style status bar layout logic. In order to approximate this, you have to move all the view controllers of your app into a container view that is offset by 20 points from the top of the screen, leaving an intentionally black view behind the status bar to simulate the old appearance. This is the method we ended up using in Riposte and Whisper.
Apple is pushing very hard to ensure that you don’t try to do #9. They want us to redesign all our apps to underlap the status bar. There are many cogent arguments, however, for both user experience and technical reasons, why this is not always a good idea. You should do what is best for your users and not simply follow the whimsy of the platform.
Accompanying Stack Overflow answer available here.
Another Reason to be Bullish About App.net
Horace Dediu from an interview posted this morning (emphasis added):
An internet business is the arbitrageur who takes advantage of the inability of each market to price the other. History shows that arbitrage markets tend not be stable as information begins to leak across markets. Therefore what would blow the internet up is if consumers could become wiser about what they are giving up and advertisers would become wiser about aggregating consumer data. I imagine a system where each individual would allow bids on their consumption and a market mechanism where bidders competed for that data. This of course depends on users taking control and ownership of their own data.
[…]
It would create a new era which will have political dimensions. I imagine we’ll need an internet citizen’s bill of rights or some such movement which will reset expectations. Economically, could bode well for those who position themselves as protectors of the individuals and be a crisis for those who take advantage of consumer ignorance.
Note that this would be a structural difference, not a difference of technological capability. In other words, Facebook, Twitter, and Google could not copy it without destroying their established businesses. Isaac would have to sacrifice Abraham.
Swipe To Go Everywhere
Swipe To Go Everywhere:Jordan Cooper (a.k.a @blenderhead on App.net) invited Jamin Guy and I to his podcast this week to talk about the future of App.net, embarrassing oneself in eighth grade history class, offending family and friends with demonstrably funny jokes, location-aware apps for pot enthusiasts, and more.
How Will We Know if iOS 7 is a Success or a Failure?
Depending on whom you ask, iOS 7 is either a hero or a villain. It’s a spring-cleaning of the cobwebs from an outdated visual style, or it’s an over-correction based on an inflexible system of dubious rules. It’s Apple once again breaking free from the constraints of the past, or it’s Apple showing up unfashionably late to the newest fad.
These opinions can’t all be right, but can any opinion be right? How will we know when iOS 7 can be judged a success or a failure? What does “success” even mean for an iOS update? What role does interface design play in this success?
A good place to start is with Apple’s own attempts to draw an outline around iOS’ impact on the mobile OS landscape. In this years’ WWDC Keynote (beginning around 69:40), Tim Cook approached iOS from several angles: install base, usage, and customer satisfaction.
If success is defined by the percentage of in-use devices that are updated to the latest OS, then iOS 7 is probably going to be the most successful iOS version to date. According to Cook, ninety-three percent of iOS devices are using iOS 6 (with six percent running iOS 5). This is most likely a testament to the ease of installing over-the-air software updates, as well as Apple’s efforts to support older devices still in widespread use. These factors are not changing in iOS 7, so I would expect to see similar numbers at next year’s Keynote.1
iOS device owners use their devices more often than other mobile device owners. According to Experian, iOS devices are used 75 minutes a day, on average, compared to 45 minutes a day for Android.2 If these usage times tip in favor of Android, it could mean that the changes in iOS 7’s design are making customers less willing to spend time with their devices. This seems an unlikely scenario to me. The “offensive” changes in iOS 7 are mostly superficial. The key differences between iOS and Android devices3 — tight integration of hardware and software, the richness of third-party apps, etc. — won’t change from iOS 6 to iOS 7.4
The primary metric that Apple uses to objectively measure iOS’ success is customer satisfaction scores — or “customer sat” as Cook referred to it during the Keynote. He proudly noted that the iPhone has been ranked number one in customer satisfaction by J.D. Power nine consecutive times — a first for any product. ChangeWave found that overall satisfaction was 97 percent for iOS device owners, and that 73 percent of them characterized themselves as “very satisfied.”
Of all the metrics used to measure iOS’ success, I think that customer satisfaction is the one to watch most closely. If customers find something distasteful about iOS 7, I would expect to see a drop in both overall satisfaction and in the number of people who claim to be very satisfied. Or perhaps the opposite might happen. Either way, customer satisfaction is the best measure we have. The other metrics compare iOS to Android and other mobile operating systems. The data are influenced by too many external factors to be a good measure of the iOS 7 user experience itself.
Another measure of success will take longer to notice. Over the next two or three years, as contracts begin to expire and customers head out in search of device upgrades, what kind of devices will they choose? Will iOS sales growth taper off as customers choose alternatives?
Standing in an AT&T store recently, the only smartphone in the store that didn’t have a “flat” design aesthetic was the iPhone. Windows Phone’s app tiles swooped around in a delightful way, with no drop shadows or gradients to distract me. The Android lock screens were hard to distinguish from the iOS 7 test device I’d brought with me in my pocket. The build quality of some of the Samsung, HTC, and Nokia phones was comparable to the iPhone. Their screens were bigger and more pixel-dense. The HTC One felt more like a miniature iMac then a smartphone. It felt great to heft it around. Standing there, absorbing all of the options available to me, and with AT&T staff more than happy to sell me an Android device as easily as an iPhone, I wondered why anyone chooses an iPhone at all.
If the appeal of the iPhone, all the years it’s been on sale, is in part due to the little visual details — a notepad icon that looks like what it does, an unlock slider so easy to grasp than even babies figure it out on their own — then iOS 7 could be spoiling the key ingredient to the success of its predecessors. Time will tell.
- There are still a lot of iPhone 3GS devices in use, which will not be supported by iOS 7. However, with the steady growth in the smartphone market overall, and the likely introduction of lower-cost iPhone models in the fall, I expect that by June 2014 any impact on the iOS 7 install base by iPhone 3GS devices running iOS 6 will be more than compensated for by sales of newer iOS devices. ↩
- That’s a time difference of only thirty minutes. Since iOS devices are generally more power-efficient than their Android counterparts, it is not implausible that the Android deficit is a side-effect of battery life. If Android devices with better power-consumption are released, then Android usage numbers could improve without implying anything negative about iOS 7. ↩
- Some people argue that there are also differences between iOS and Android device *owners*. I won’t make such an assumption here. If there is any truth to this notion, it could plausibly account for usage differences, too. But if personality drives usage, then iOS 7 isn’t going change anything. A software update can’t make you a thinner, overzealous bore. ↩
- Cook also presented data on mobile web usage on tablets, but these data also aren’t likely to change with iOS 7, since the underlying causes will remain the same. ↩